Nördik 20

Nördik Impakt
Identité visuelle et site Internet de la 20e édition
Secteur
Arts et culture
2018
Pour cette édition anniversaire, les 20 ans, l’association Arts Attack ! a donné à Murmure carte blanche pour concevoir et mettre en place une stratégie de communication créative et inédite.
Identité & Concept
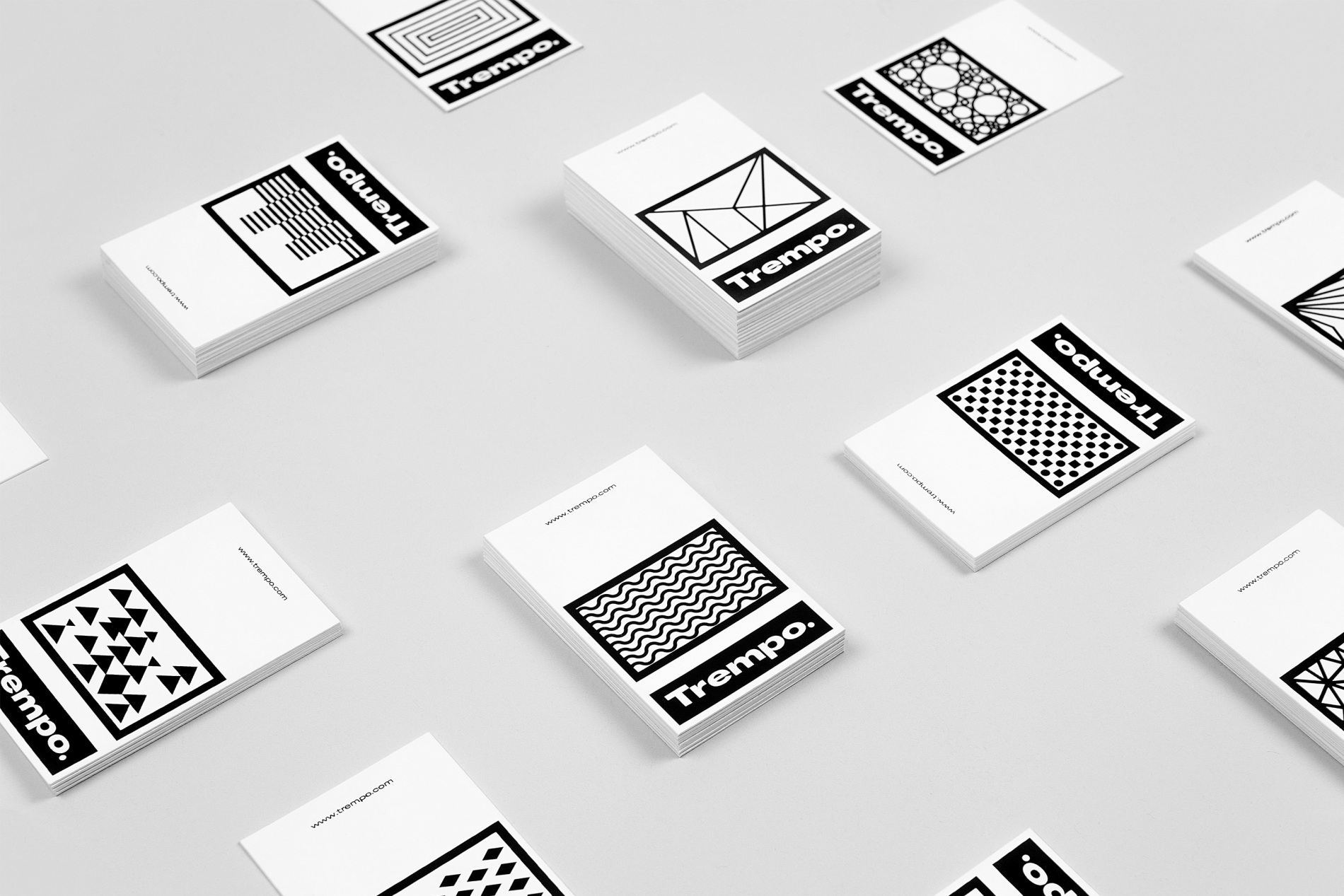
Nous avons choisi de concevoir un design génératif pour permettre au public de réaliser lui-même les visuels du festival.
Cette stratégie de communication est particulièrement pertinente pour un festival car elle intègre non seulement le public dans le processus créatif et lui permet de retrouver ses créations dans les espaces de diffusions habituels, mais lui permet également de les partager.

Un design généré par des variables maîtrisées. Une place importante à l’aléatoire et à l’expérimentation.
Électro × Génératif
Un lien sémantique parfait entre cultures numériques et design génératif : territoire d’expression créatif et digital.
Un artwork unique créé par chaque participant
Campagne de teasing
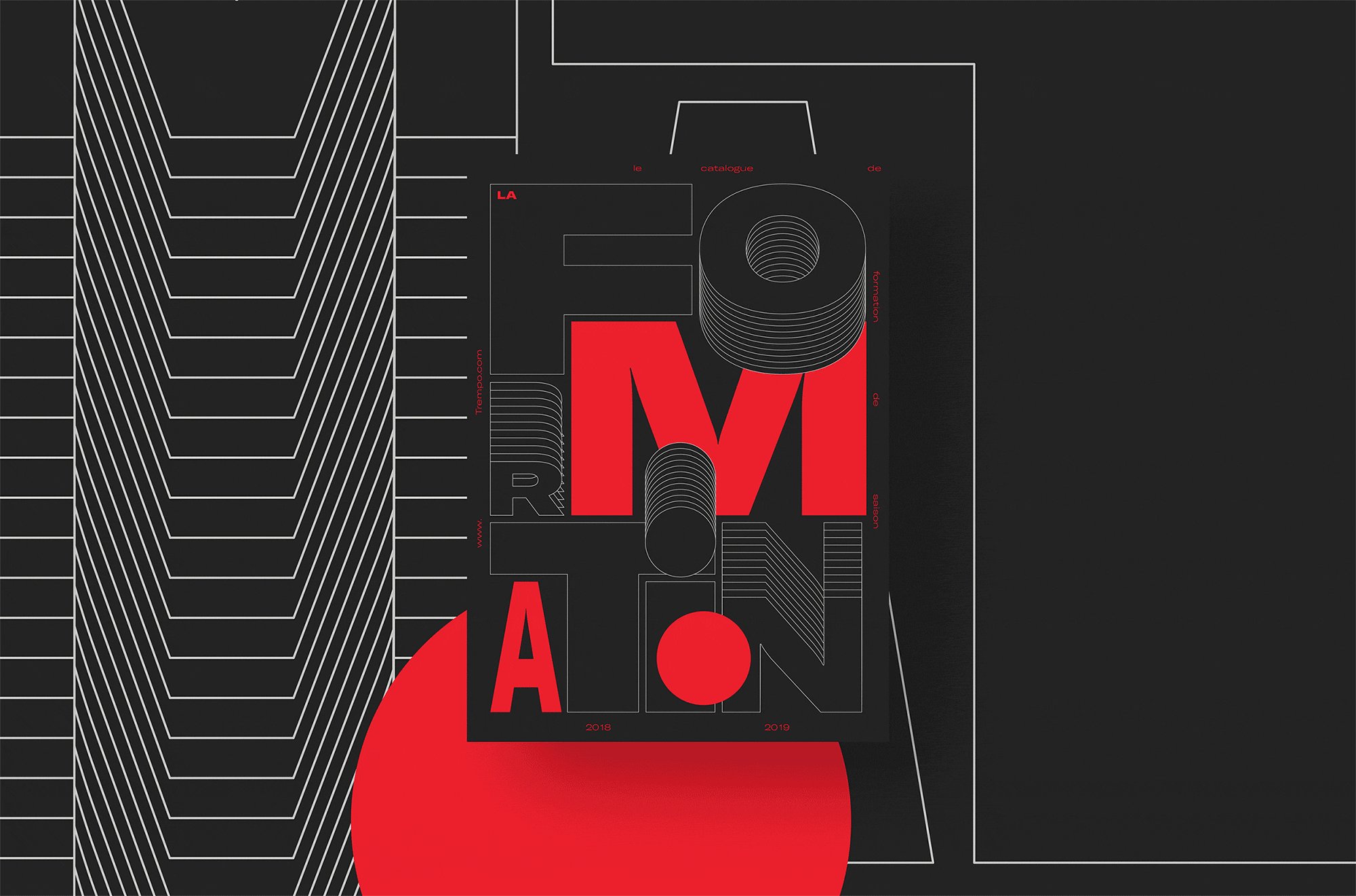
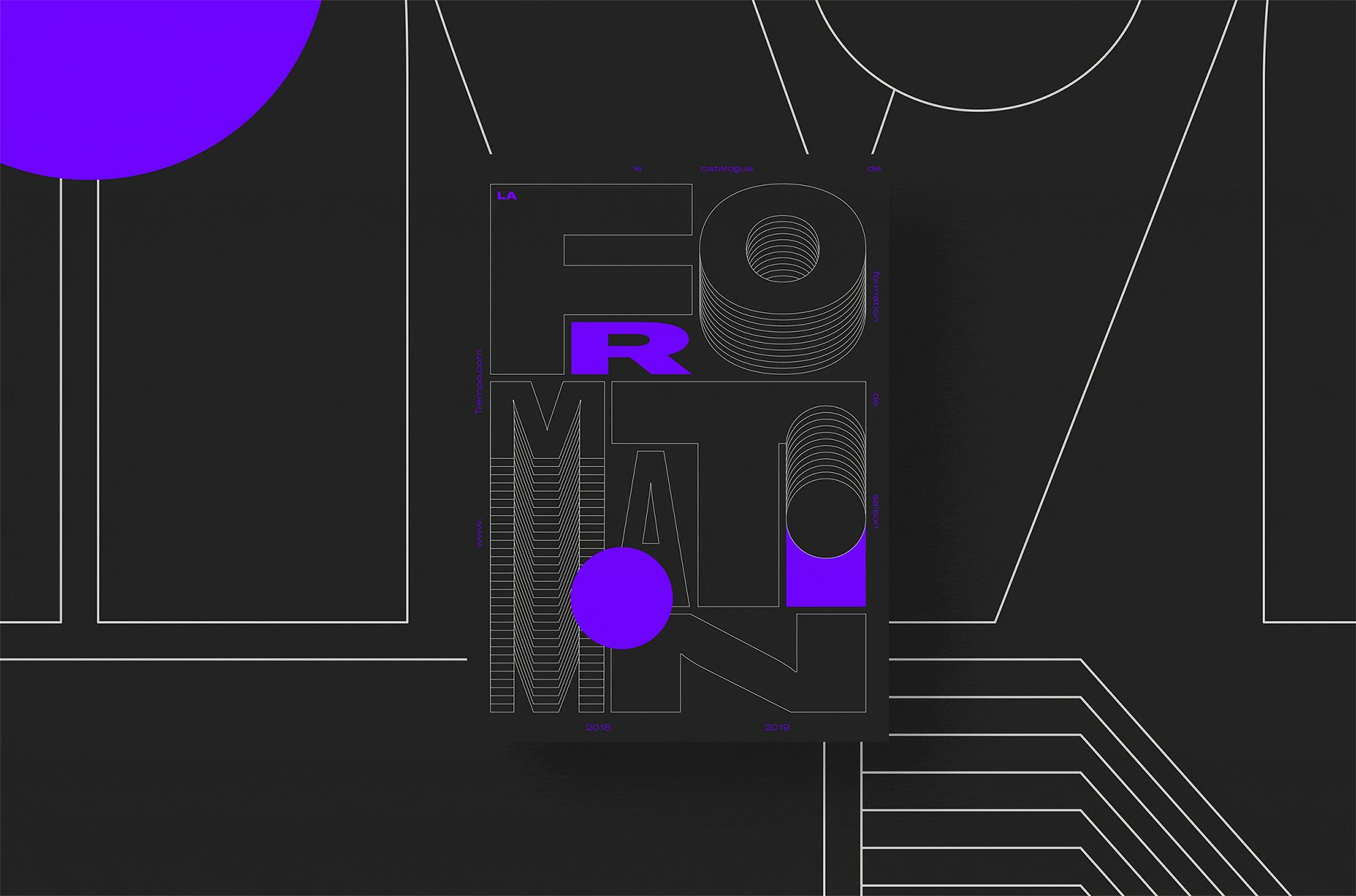
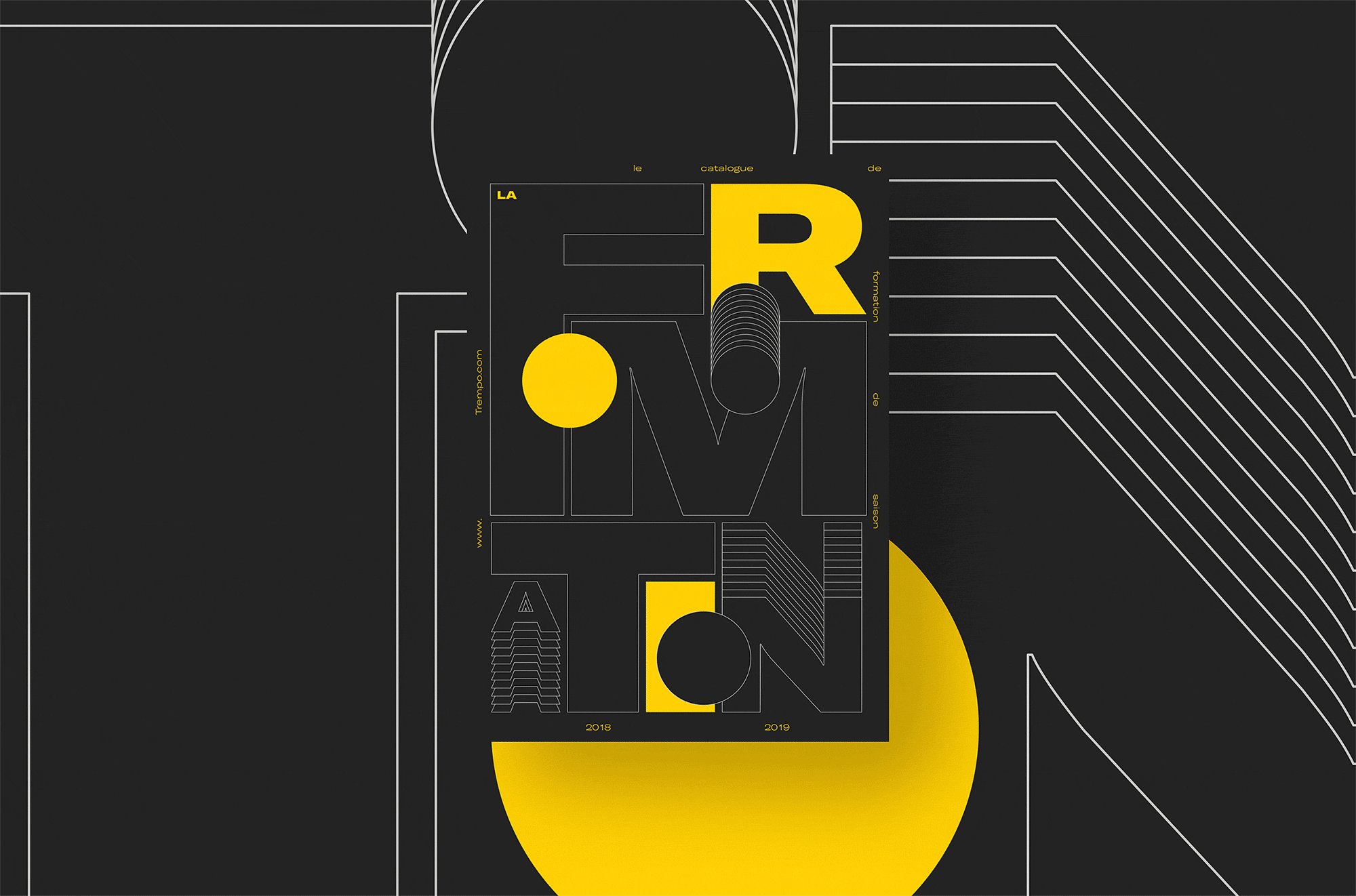
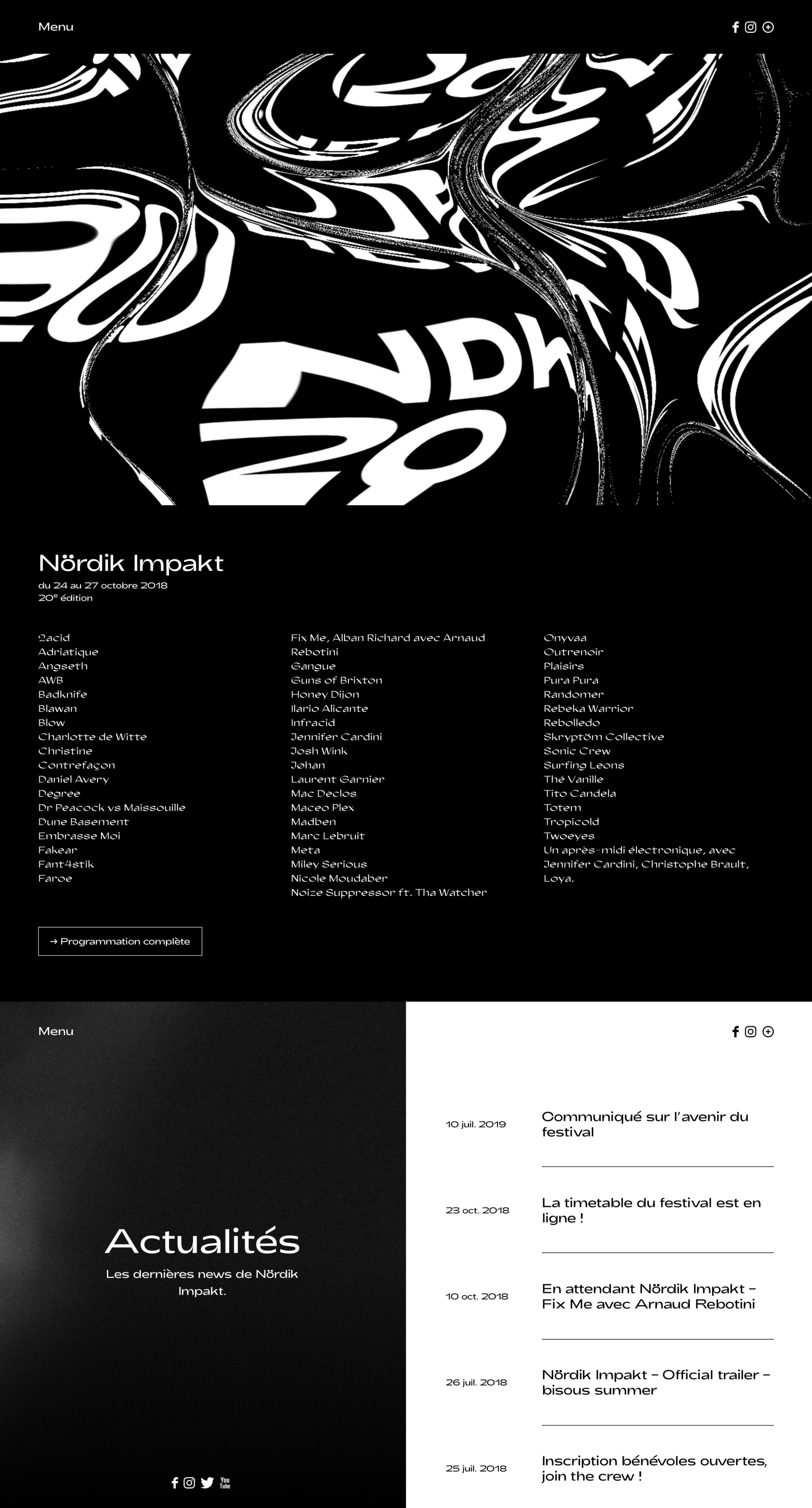
La première partie de la communication, en noir et blanc, est basée sur un design génératif lié au son.
Première partie du design
En collaboration avec Julien Espagnon, nous avons créé un premier design génératif : le public est invité via le site nordik.org à y découvrir le line up en jouant avec une composition typographique sonore.


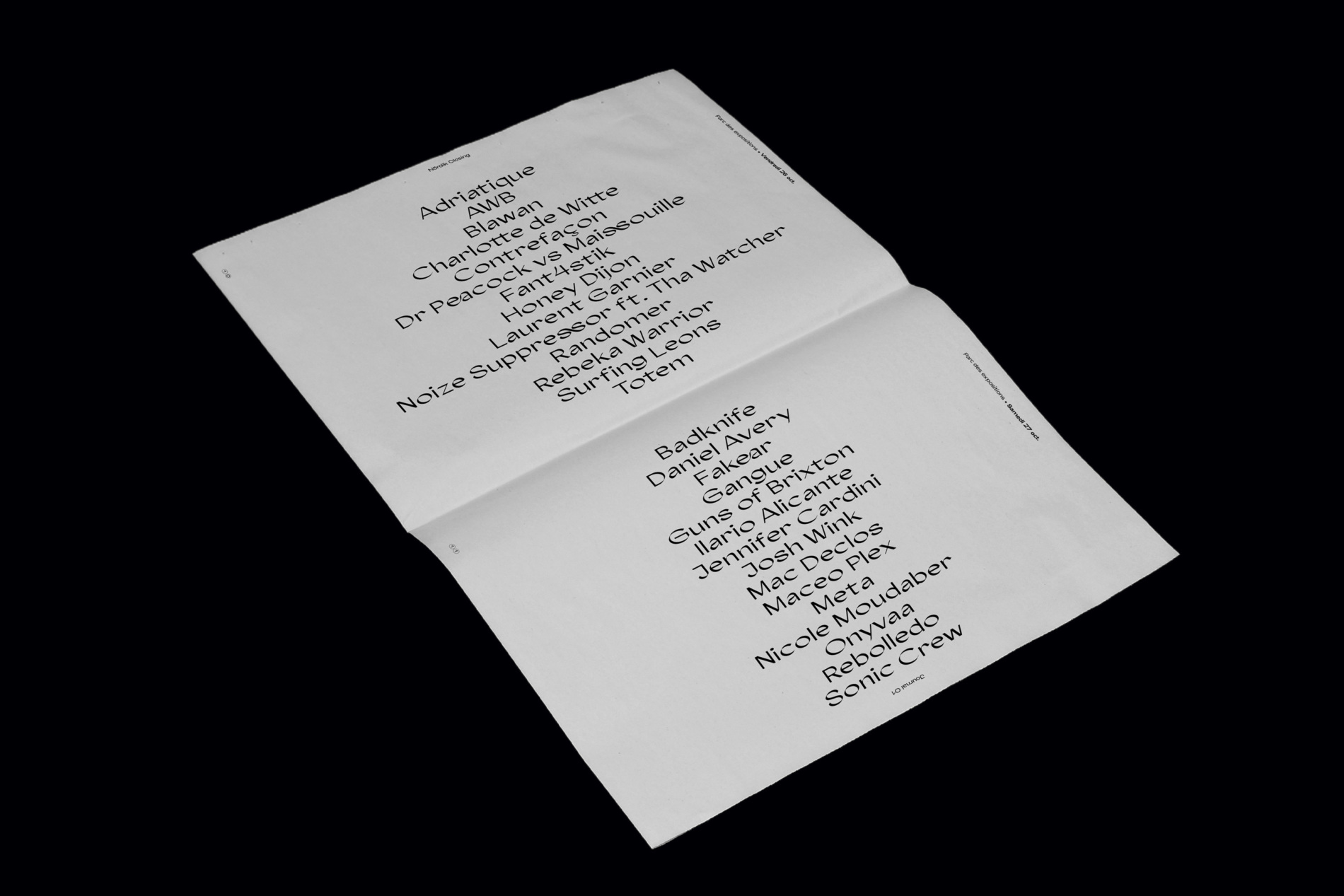
Journal Nördik Impakt
Un journal en guise de programme prévu en 5 numéros dont le premier dévoile le line up de l’édition, mais également le processus de création.





Réseaux sociaux
Le déploiement sur les réseaux sociaux reprend les premiers éléments de communication de l’édition.
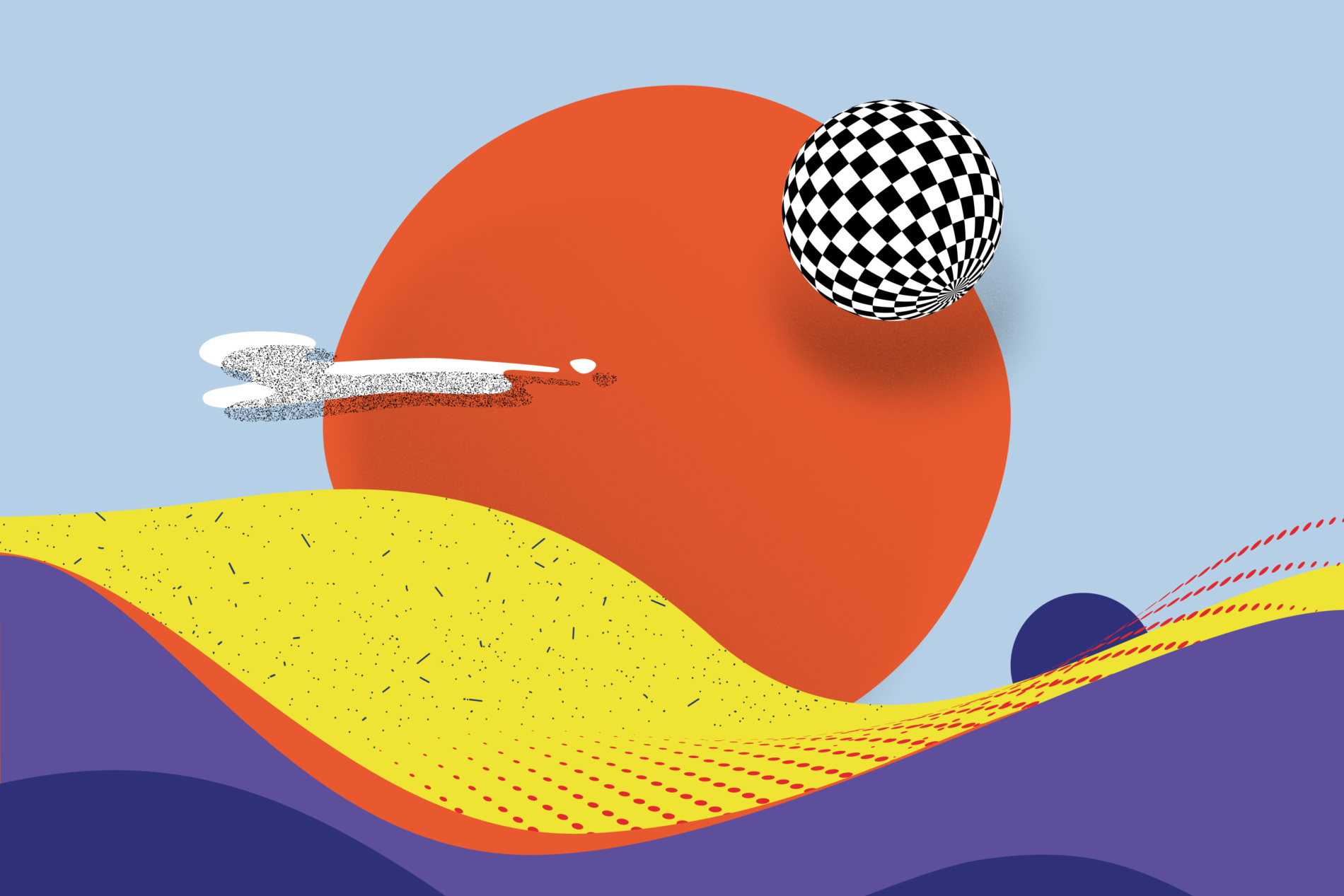
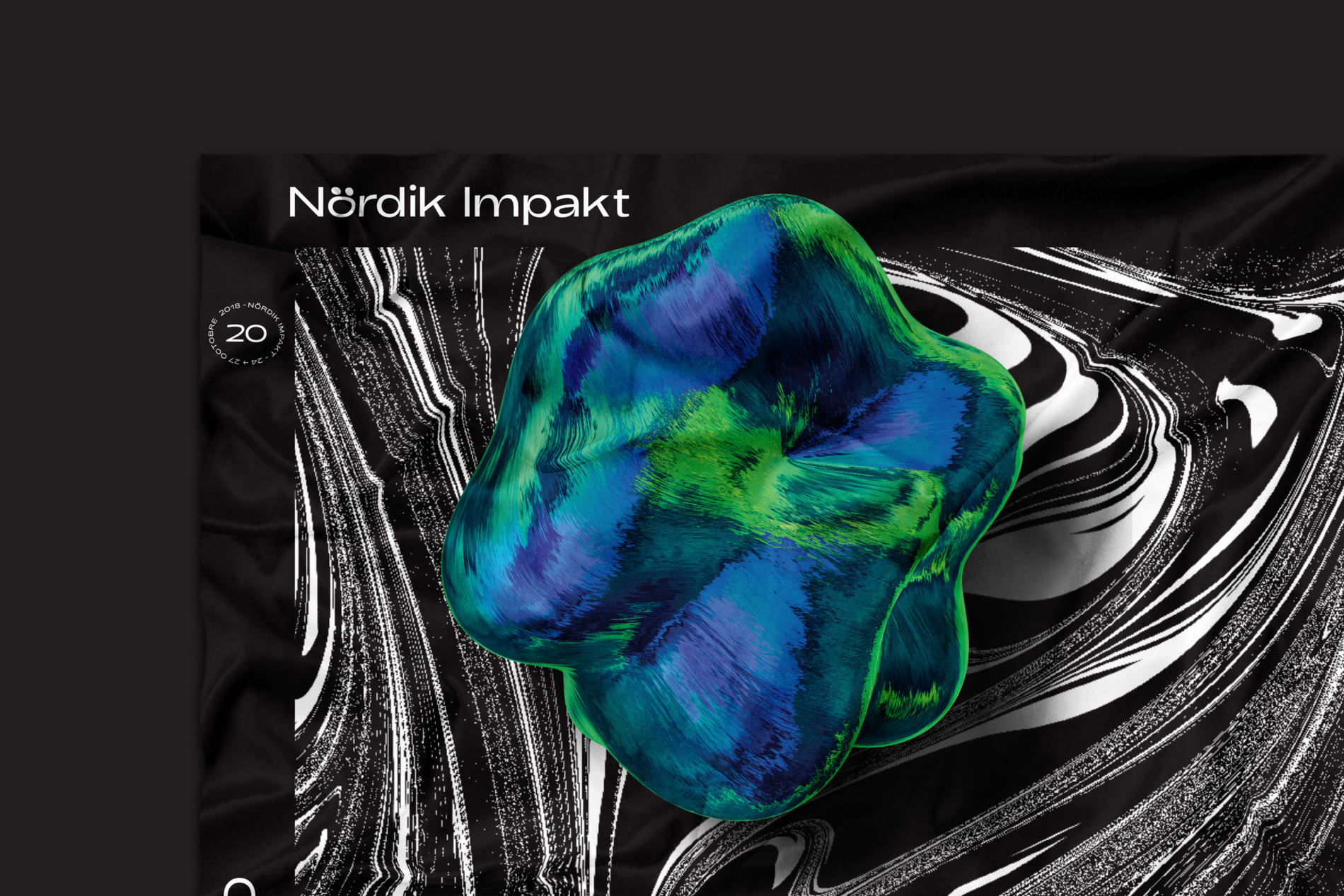
Seconde partie du design
En collaboration avec Matt DesLauriers, des formes 3D en Webgl s’appliquent sur la première partie du design et compose ainsi une création riche, coloré et plus complexe.

Les spectateurs peuvent désormais, retrouver les flyers et les affiches de leurs propres créations en réel. Une infinité de résultat sont générés par des milliers de participants grâce au Poster Generator.








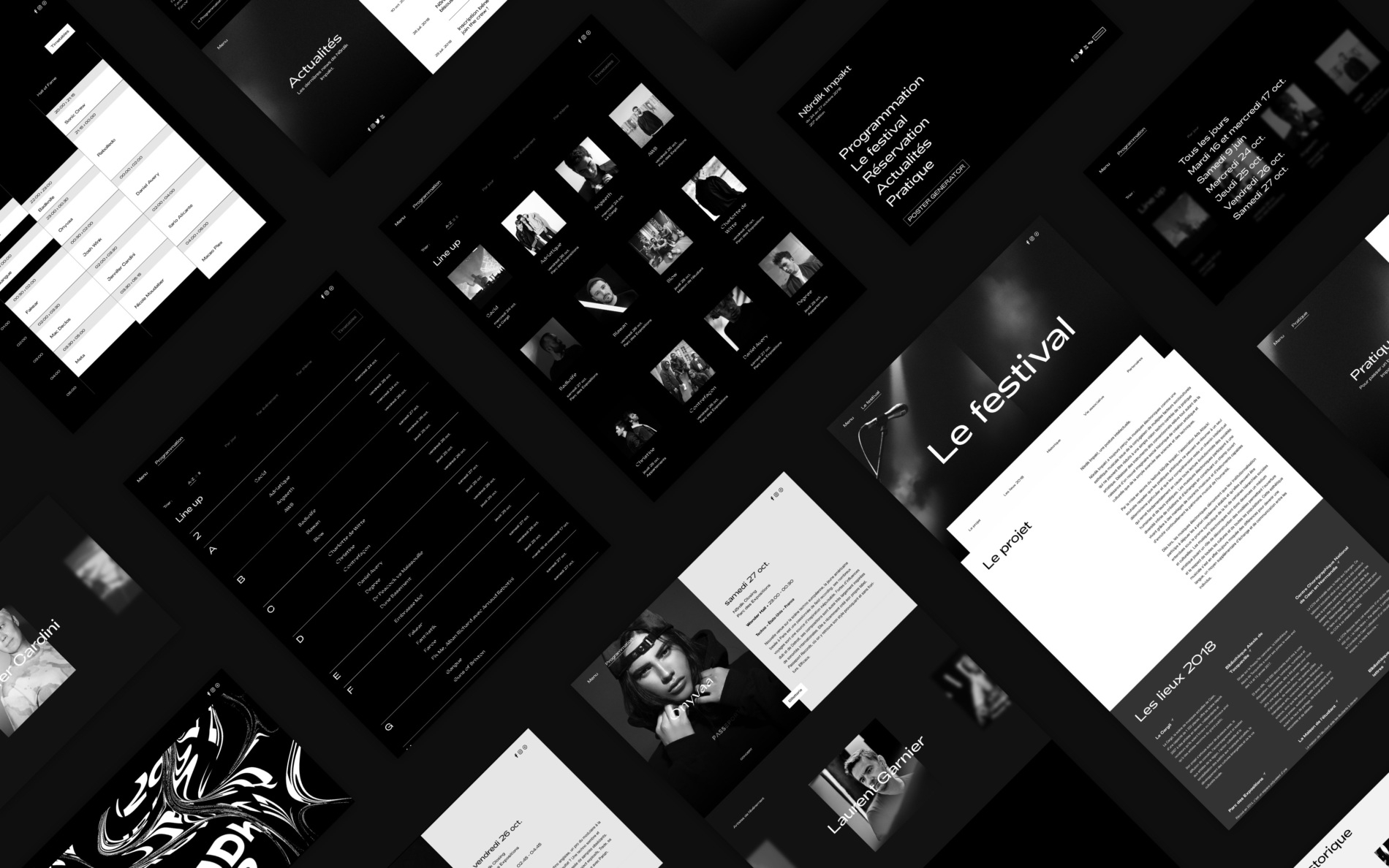
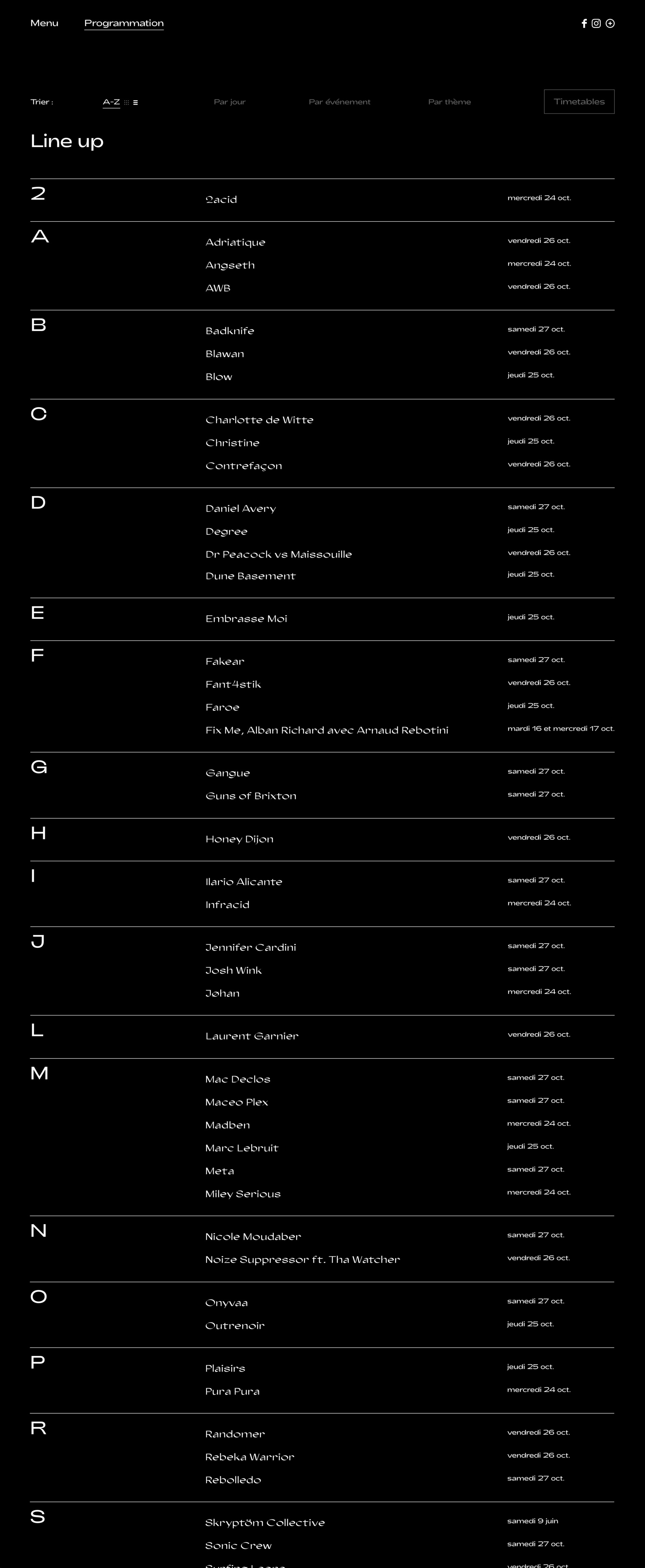
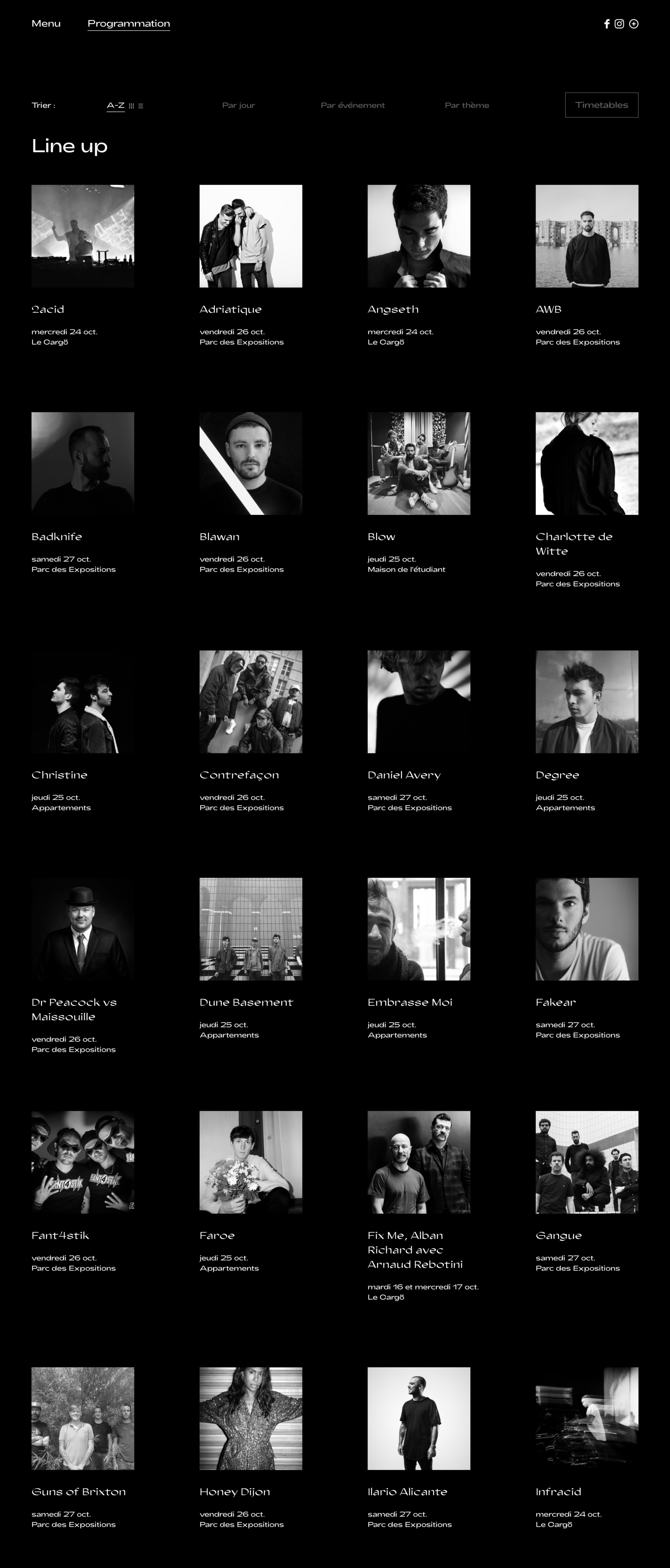
nordik.org aux couleurs de la 20e édition
Sur la base du site repensé lors de la 19e édition, notre souhait était de toujours placer l’expérience interactive au cœur de la navigation tout en conservant un site fonctionnel et pratique pour l’internaute





Merchandising
Un merchandising ou le public peut se procurer sa propre création






Bilan
Le design génératif mis en place sur le site a permis au public de réaliser plus de 11 000 artworks, utilisés pour imprimer les flyers, les affiches et le merchandising.
Le site compte plus de 200k pages vues et quelques génies du code ont même réussi à hacker le programme et à nous surprendre par leur esprit créatif : la magie d’Internet.
Envie d’essayer ? C’est par ici : Poster Generator
Ce concept nous a également semblé particulièrement pertinent par son impact écologique car cela a permis d’imprimer beaucoup moins de supports que lors des éditions passées.
Crédits
Direction artistique
Julien Alirol
Paul Ressencourt
Intégration & développement
Guillaume Morisseau
Creative Developer
Matt DesLauriers
Julien Espagnon