Nördik 20

Nördik Impakt
Visual identity and website of the 20th edition
Secteur
Arts & culture
2018
For its 20th anniversary event, the Arts Attack! association has given Murmure carte blanche to design and set up a brand-new creative advertising strategy.
Identity & Concept
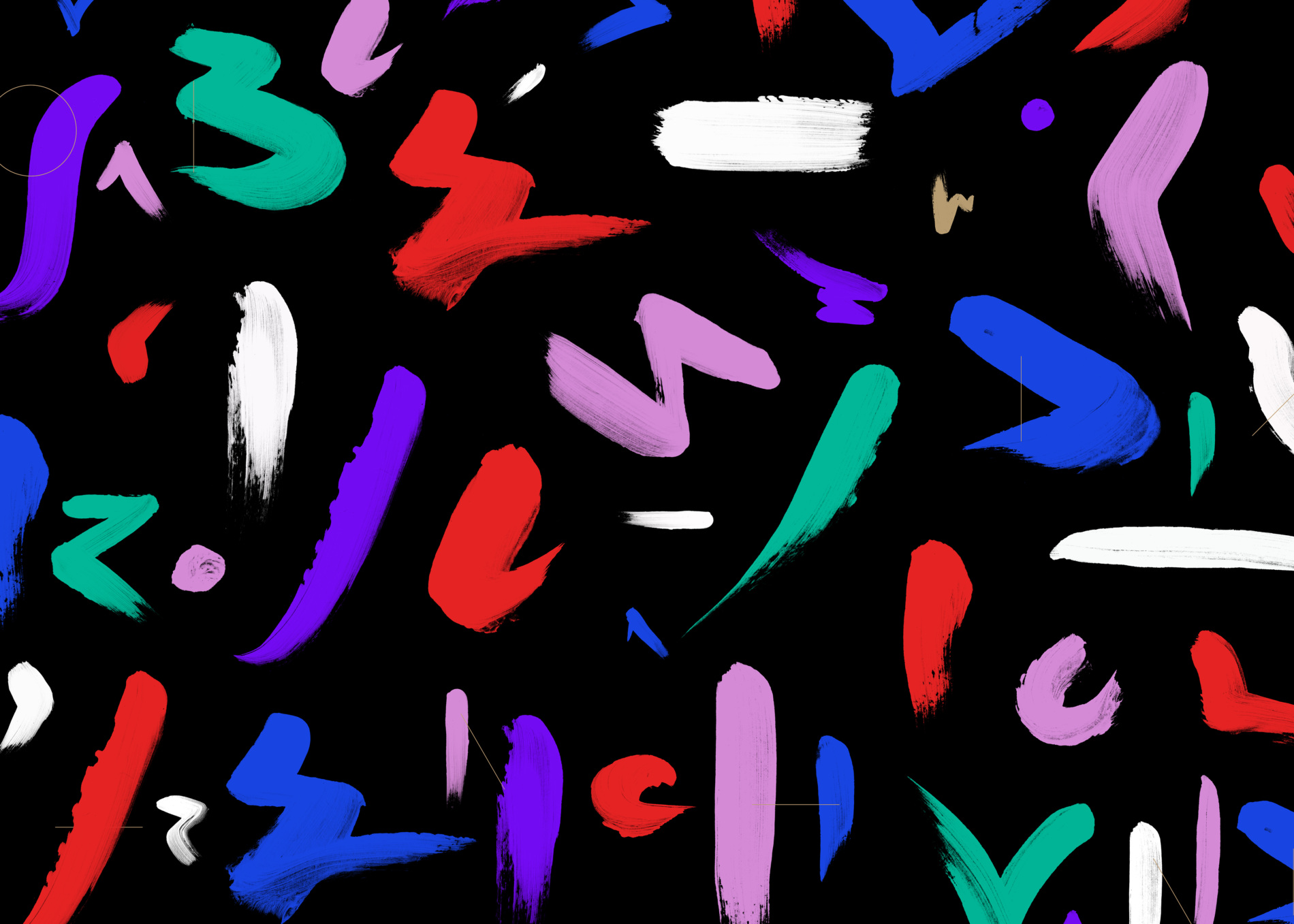
We have chosen to come up with a generative design to enable the public to create the festival visuals themselves.
This advertising strategy is especially relevant for a festival as it fully involves the public within the creative process and enables them to come across their creations in regular diffusion spaces, while also enabling them to share them.

A design generated by controlled variables. An important place is given over to randomness and experimentation
Electro × Generative
A perfect semantic link between digital cultures and generative design: a creative and digital territory of expression.
A unique artwork each participant will have created
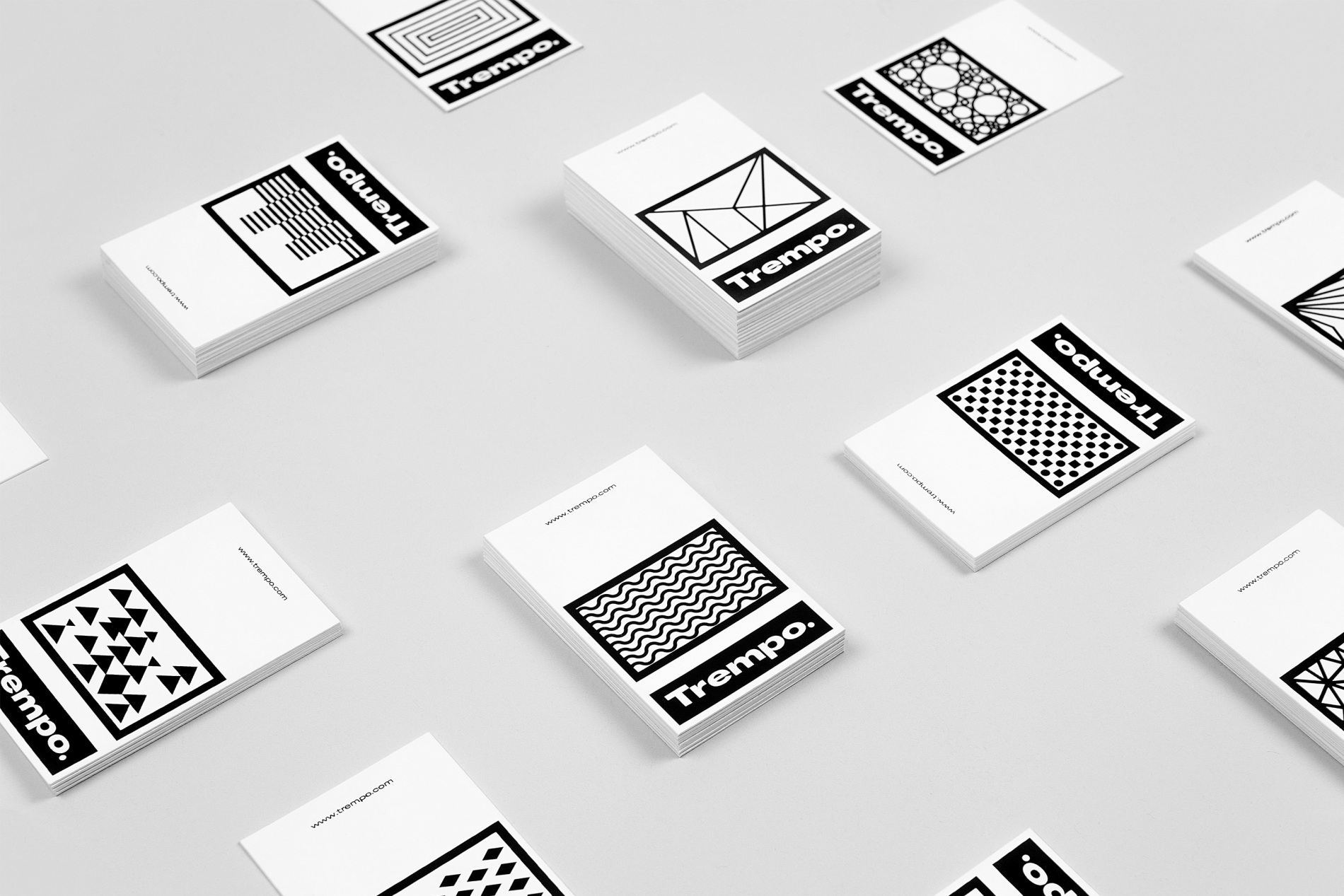
Teaser campaign
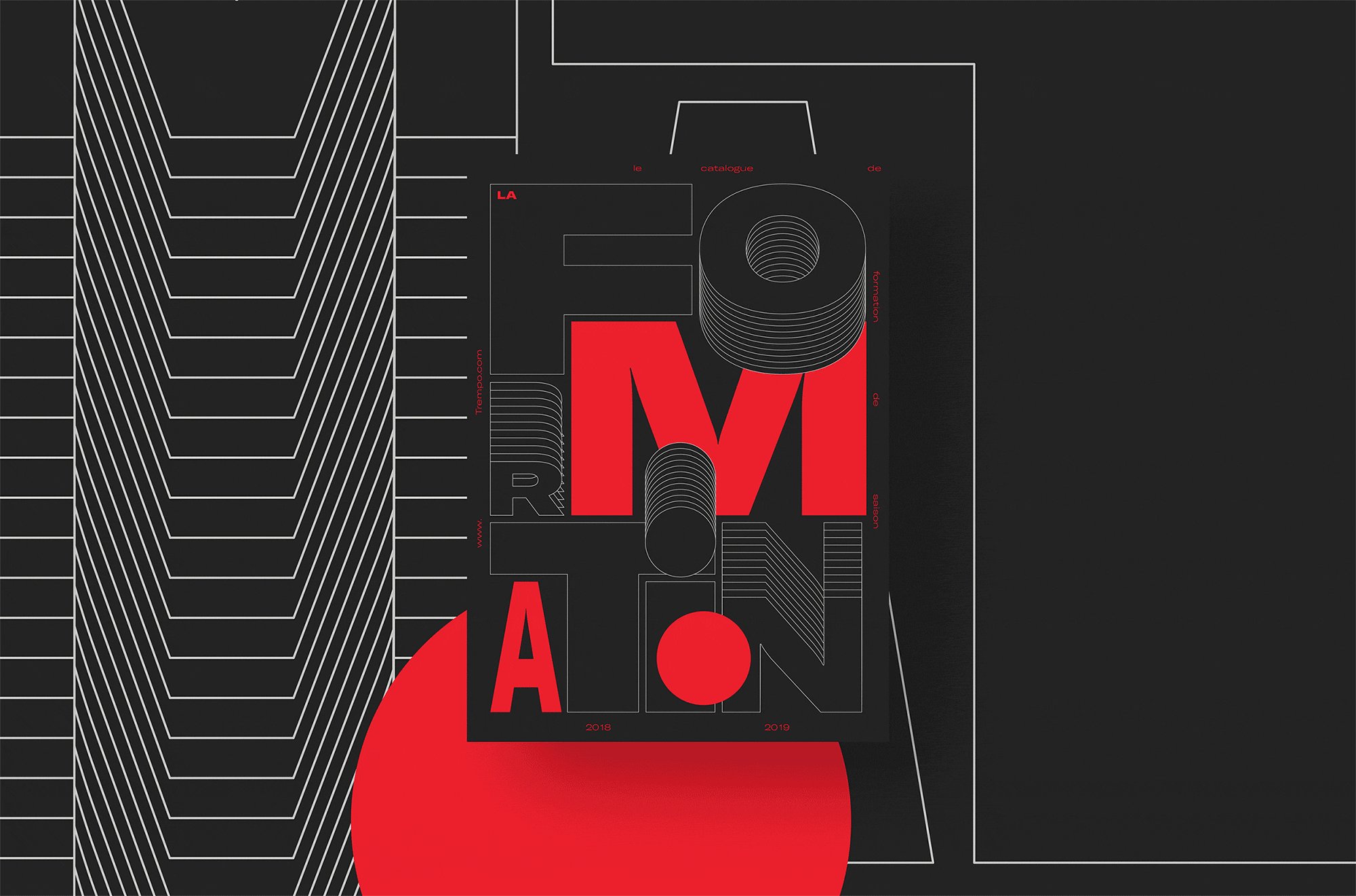
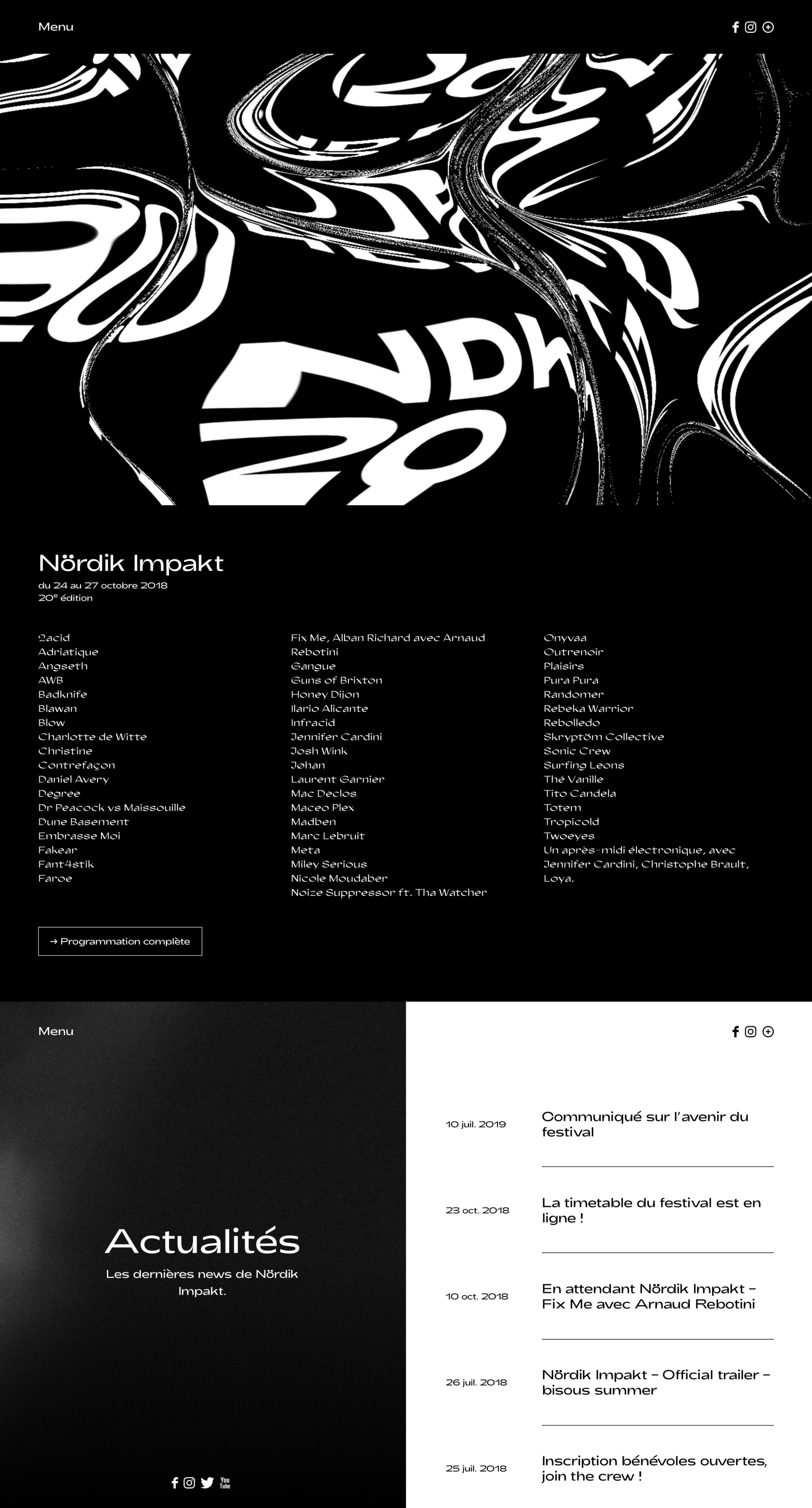
The first advertising part, in black and white, is based on a generative sound design.
First part of the design
With the assistance of Julien Espagnon, we came up with an initial generative design: the public is invited via the nordik.org to discover the line-up by playing with a sonorous typographic composition.


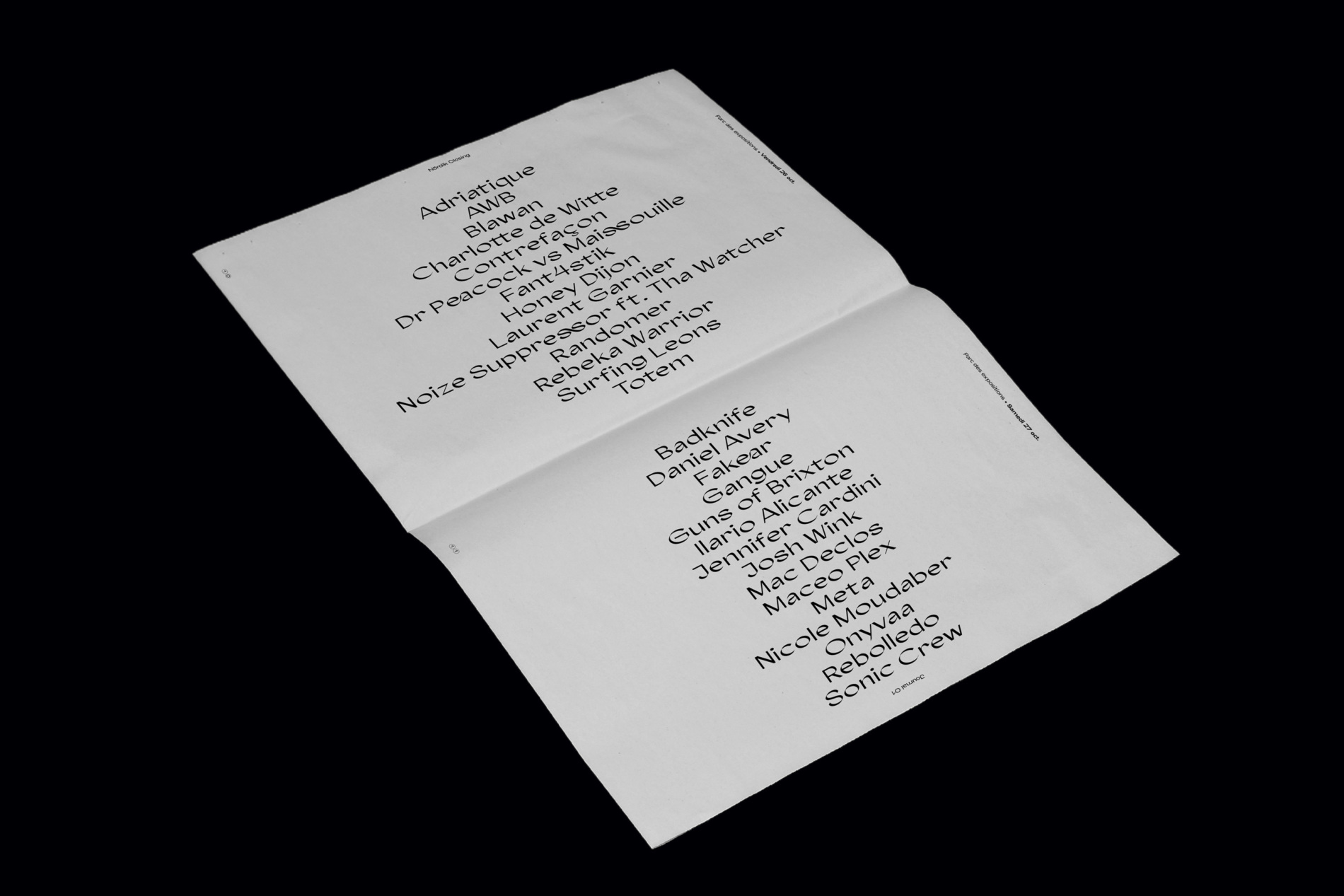
Nördik Impakt Journal
A journal by way of a programme, due to be released in the form of 5 issues, the first of which reveals the year’s line-up, but also the creative process.





Social media
The deployment on social media reviews the year’s first publicity elements.
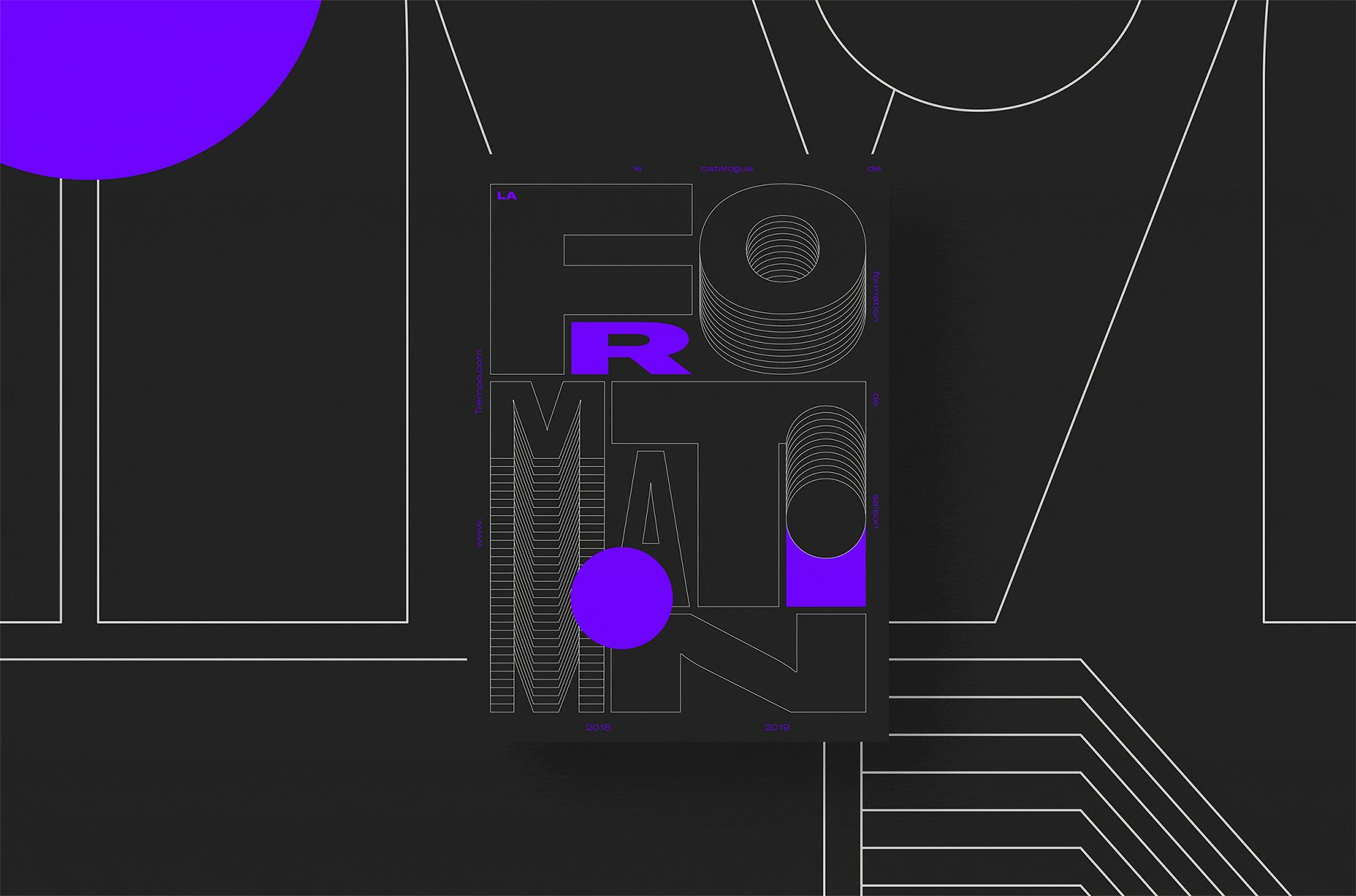
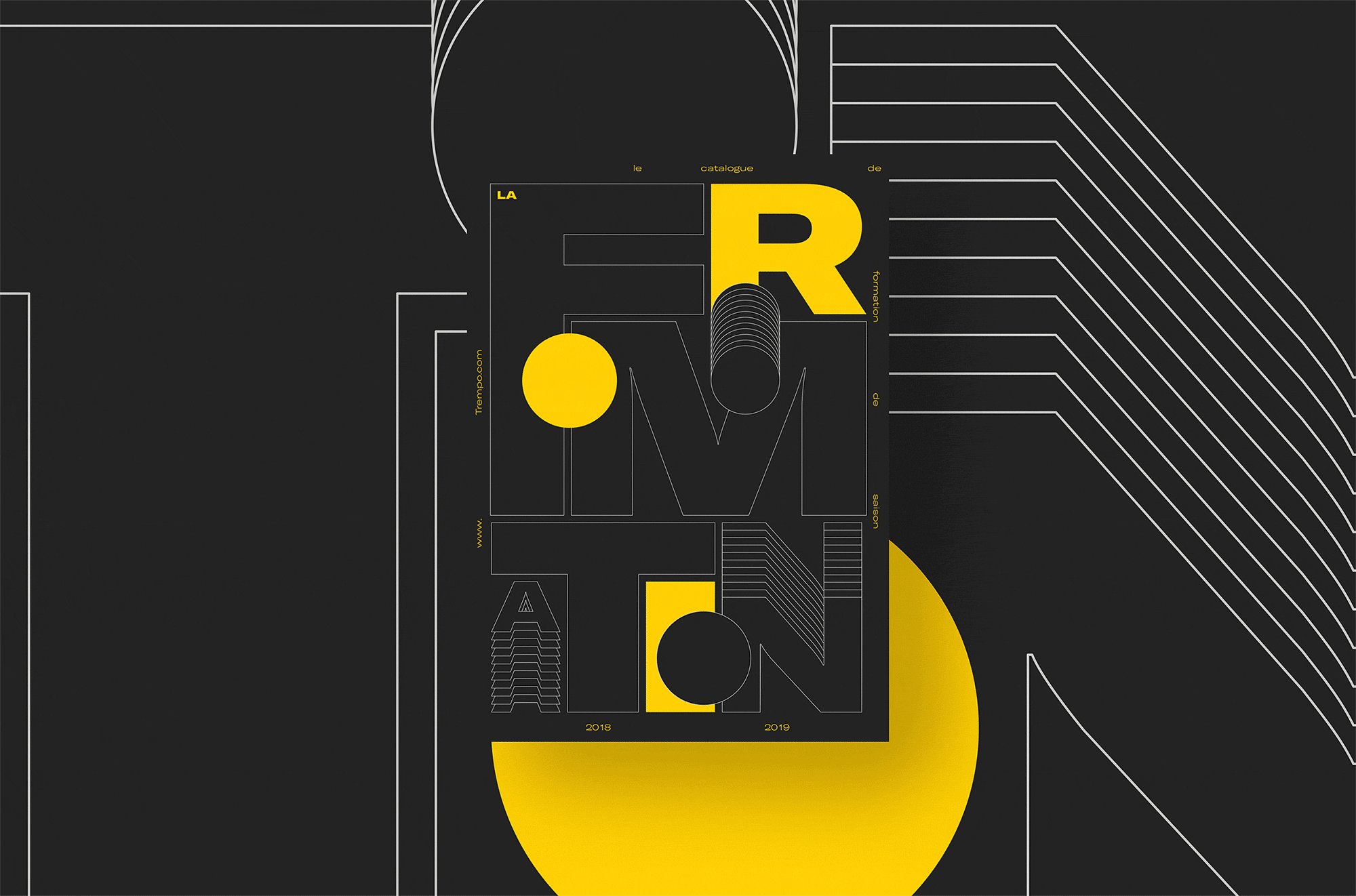
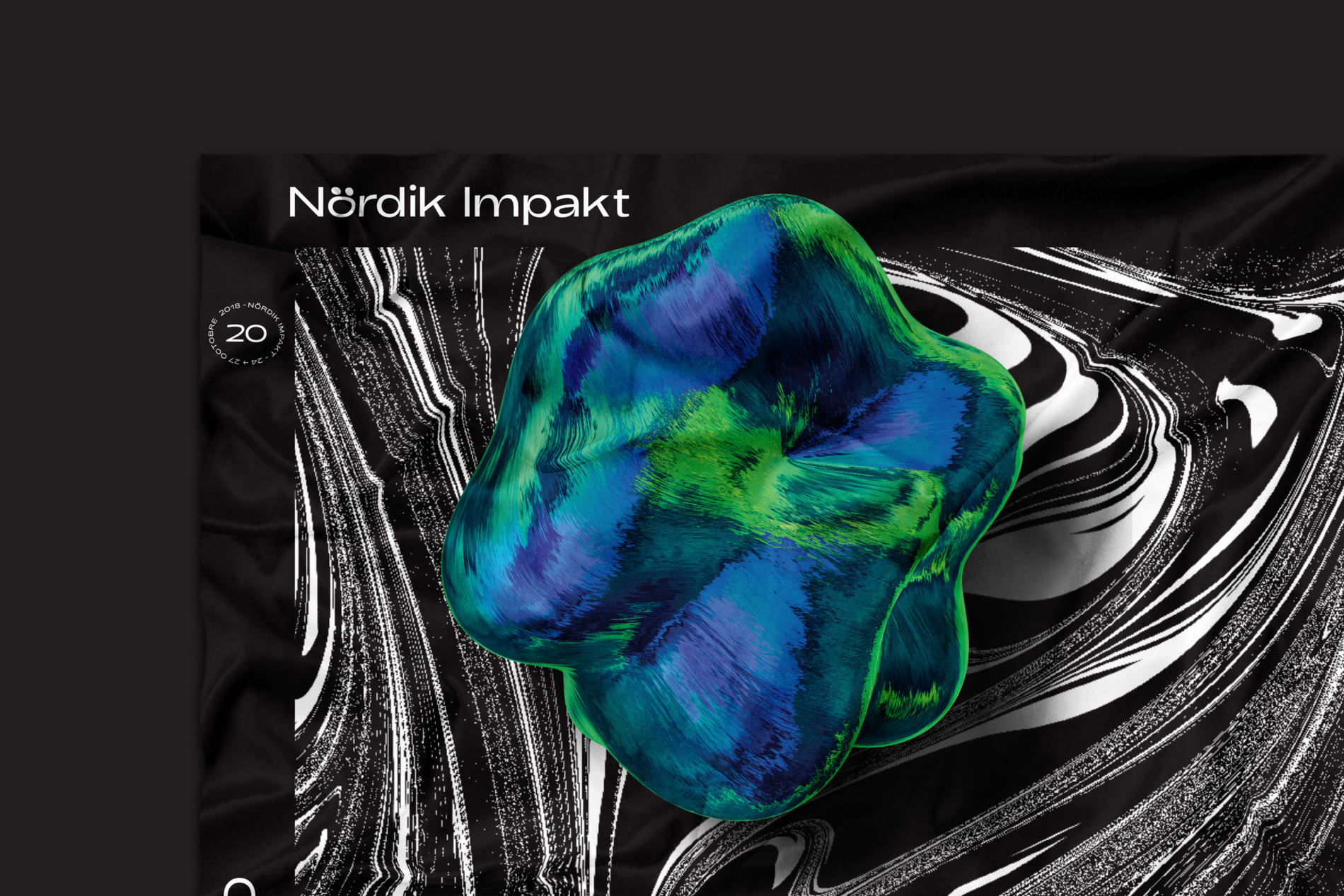
Second part of the design
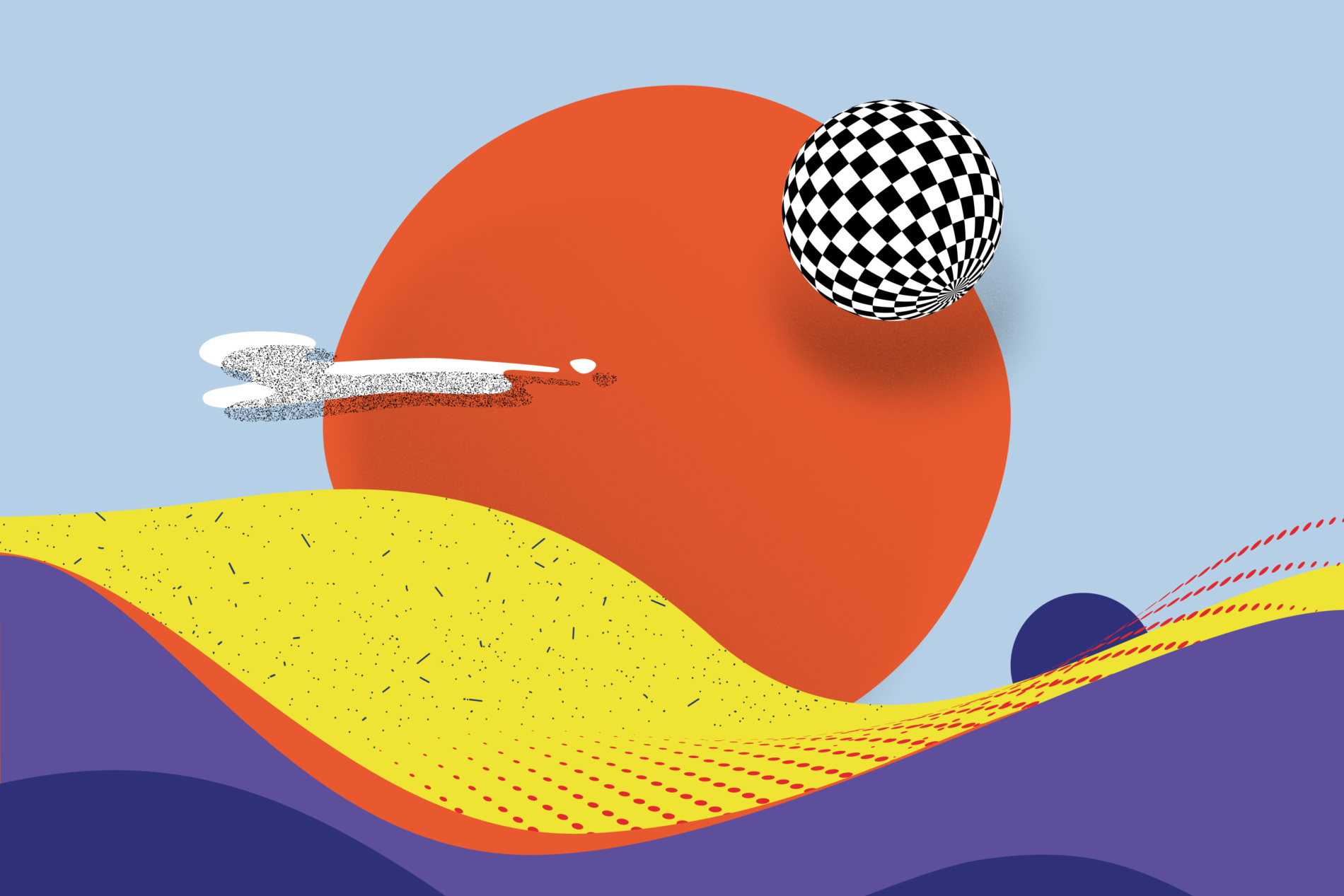
In collaboration with Matt DesLauriers, Webgl 3D shapes are applied to the first part of the design, thus composing a rich, colorful and more complex creation.

Viewers can now find the flyers and posters they have designed themselves in real. An infinite number of results are generated by thousands of participants thanks to the Poster Generator.








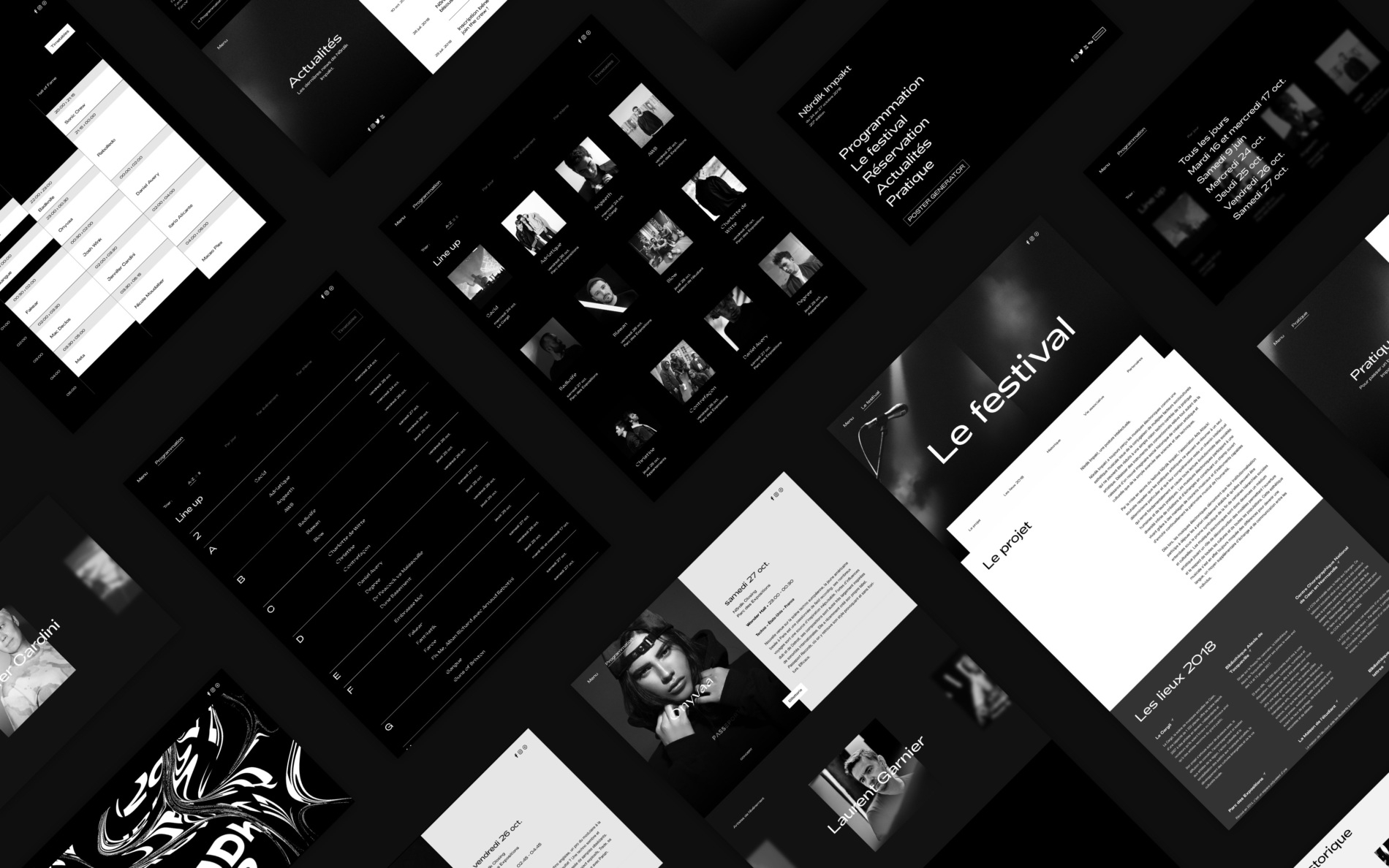
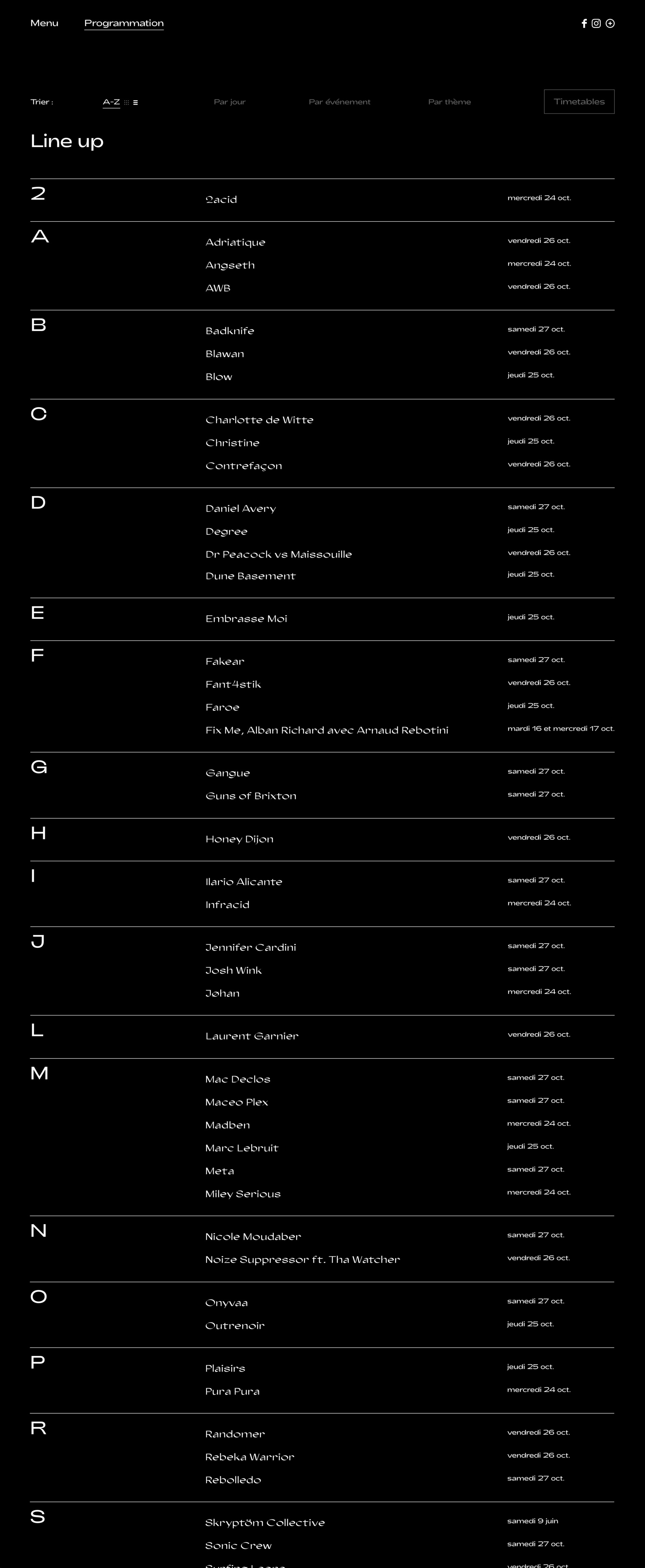
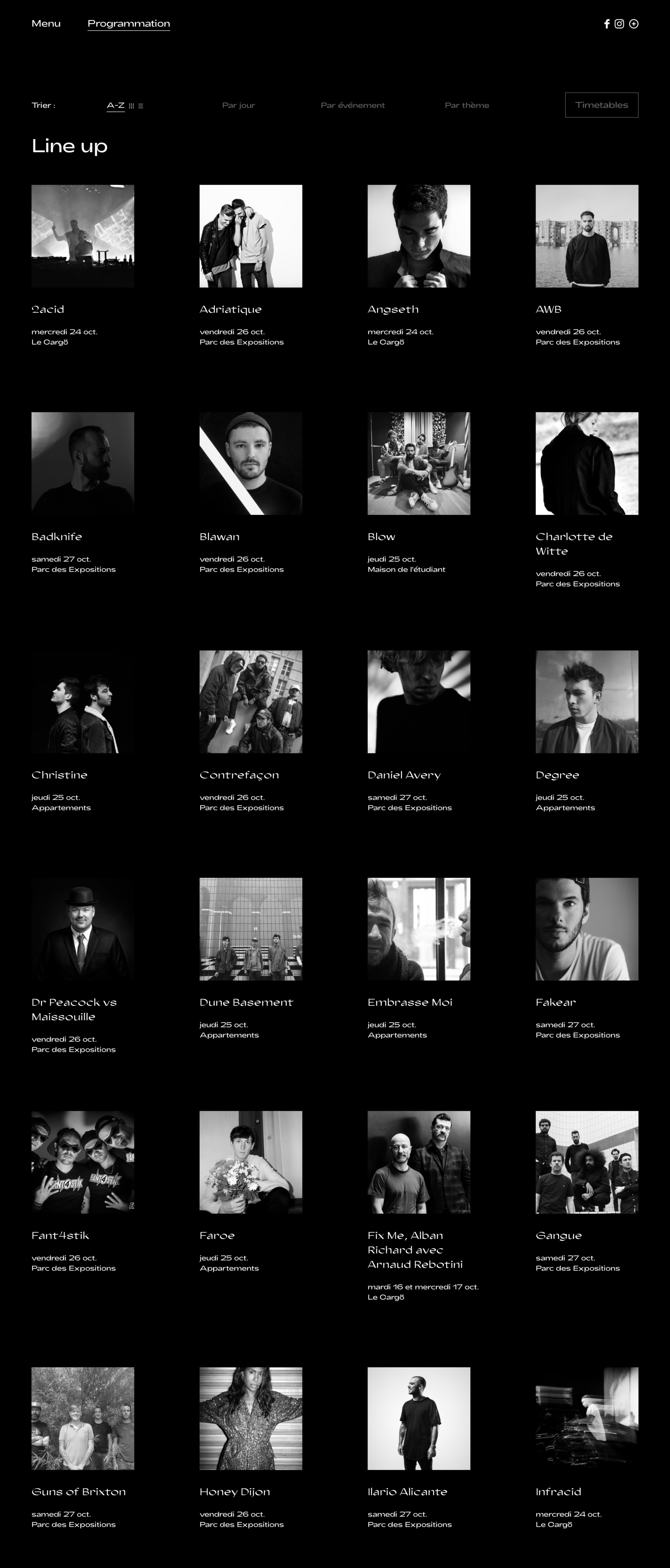
nordik.org bedecked in the colours of the 20th annual event
Based on the website that was revamped during the 19th annual event, our wish was always to place the interactive experience at the heart of the browsing process while retaining a functional and practical website for internet users.





Merchandising
Merchandising where the public can purchase their own creations.






Upshot
The generative design set up on the website has enabled the public to create more than 11,000 artworks, used to print flyers, posters and merchandise.
The website features more than 200k pages viewed and a few code geniuses have even managed to hack the program and surprise us with their creative spirit: the magic of the internet.
Fancy having a go? Click here: Poster Generator
We also saw this concept as especially relevant through its ecological impact as it has enabled us to print far less material than in previous years.
Credits
Art Direction
Julien Alirol
Paul Ressencourt
Front-end Development
Guillaume Morisseau
Creative Developer
Matt DesLauriers
Julien Espagnon